Shoutbox Distortion
Asked Modified Viewed 2,550 times
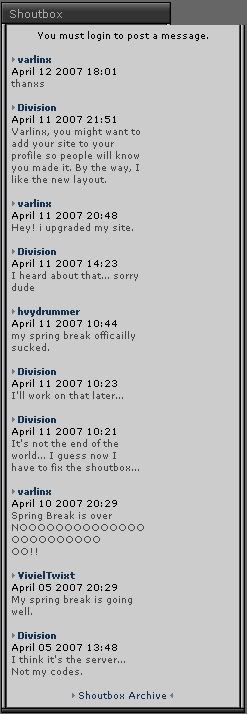
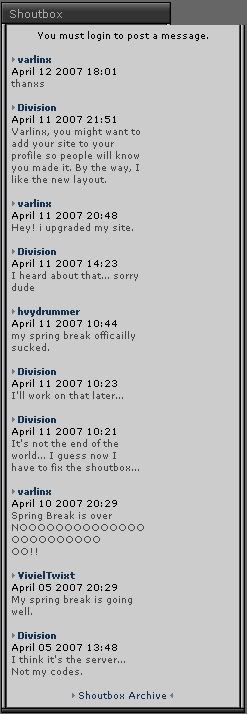
My shout box has been getting distorted whenever someone makes a long post, I've tried to fix the problem but I can't find out what's causing it. Here's a screenshot of it. Look at the right side.
A picture is posted below.
A picture is posted below.
Edited by Division on 13-04-2007 16:54,
answered
I had the same problem and suggested a fix over at the mods beta forum. The problem essentially has to do with wrapping text and the problem can occur with too many smilies or a too-long line of text.
Read this whole thread and see if it helps: http://beta.phpfusion-mods.com/forum/...#post_6613.
Of course, make backups first. No warranty is expressed or implied, but I've got it running like that on my site, and it's running fine. If you want to try this modified shoutbox, goto http://www.evagrius.net.
Read this whole thread and see if it helps: http://beta.phpfusion-mods.com/forum/...#post_6613.
Of course, make backups first. No warranty is expressed or implied, but I've got it running like that on my site, and it's running fine. If you want to try this modified shoutbox, goto http://www.evagrius.net.
answered
One more thing ... that link for screendump doesn't show anything helpful.
I tried that, and it did not work. I better screen shot is posted below.

Also, this is with that modification installed.

Also, this is with that modification installed.
Edited by Division on 13-04-2007 16:50,
answered
I went to your site and entered a text sample into the shoutbox, and I see what you mean. Same kind of thing was happening on my site.
I entered the exact same text sample into my shoutbox (which is using the hack/mod outlined at the above url). It did *not* do the same thing as it did on your site, but behaved as I would like it to do. See this sample:
Hmmmm....
I entered the exact same text sample into my shoutbox (which is using the hack/mod outlined at the above url). It did *not* do the same thing as it did on your site, but behaved as I would like it to do. See this sample:
Hmmmm....
Edited by dfmurphy on 14-04-2007 10:58,
answered
In what browsers are you testing your site? It looks different between IE7 and FF2/Opera9 (these two look pretty much the same when it comes to your shoutbox). Trying different browsers can be enlightening on the troubleshooting front.
I also highly recommend the IE7 Developer Toolbar (http://www.microsoft.com/downloads/de...laylang=en). You can see all sorts of things and it has greatly reduced my troubleshooting hassles. They've got the same kind of thing for FF too, but I don't remember much about it.
---
Also ....
I looked at the source for your page, and found a typo:
should read:
Check the semi-colon after word-wrap. You might want to double check each step of the mod to make sure all of the puncuation is exact.
I also highly recommend the IE7 Developer Toolbar (http://www.microsoft.com/downloads/de...laylang=en). You can see all sorts of things and it has greatly reduced my troubleshooting hassles. They've got the same kind of thing for FF too, but I don't remember much about it.
---
Also ....
I looked at the source for your page, and found a typo:
Code Download source
DISPLAY: block; WIDTH: 135px; WORD-WRAP: break-wordshould read:
Code Download source
DISPLAY: block; WIDTH: 135px; WORD-WRAP[color=red][b];[/b][/color] break-wordCheck the semi-colon after word-wrap. You might want to double check each step of the mod to make sure all of the puncuation is exact.
Edited by dfmurphy on 13-04-2007 23:25,
Thanks for your help I've changed that typo. My only other guess is that it's the theme. I'll switch the theme a few times to see how it looks.
answered
I've since tweaked the line with the typo to work with a few more browsers: Try chaning that whole line in shoutbox_panel.php to:
This edit uses DIV instead of SPAN.
Keep me posted.
Code Download source
echo "<br>\n<DIV class='shoutbox' style='overflow: auto; width:".$shoutbox_width."px; word-wrap: break-word; white-space: pre-wrap; white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap;'>".parsesmileys($data['shout_message'])."</DIV>\n";This edit uses DIV instead of SPAN.
Keep me posted.
Thank you, that's fixed the problem in both FF2 and IE7. In IE7 the text wraps without stretching the shoutbox and in FF2 the long post has a scroll bar under it. Thank you once again for all of your help.
Category Forum
Official Core Support - 6Labels
None yet
Statistics
- Views 0 views
- Posts 8 posts
- Votes 0 votes
- Topic users 2 members
0 participants
Notifications
Track thread
You are not receiving notifications from this thread.
Related Questions
